nginxの多段リバースプロキシを使って、パスによって振り分け先はWordpressにしてみます。
そもそもサブドメインで振り分けるのが設定も複雑にならず、分かりやすくていいんですけどね…。
目標
多段リバースプロキシの環境でパスによって参照するWordpressの乗ったサーバーを振り分ける。
例) http://hoge.com/gallery/docker と http://hoge.com/gallery/docker1 は別なWordpress
Dockerfileは下記のものを使いました。
[blogcard url=”https://github.com/eugeneware/docker-wordpress-nginx“][/blogcard]
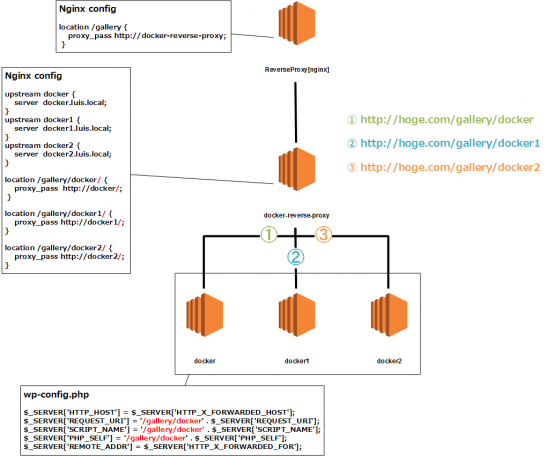
構成
- 最上リバプロ : nginx
- 後段リバプロ : nginx
- WordPress : nginx
WordPressが乗ってるコンテナはDockerです。docker,docker1,docker2はそれぞれ独立したコンテナです。
また、Wordpress側はローカルでクライアントからIPアドレスだけで開ける状態です。
リクエストパスに /gallery があるものは後段リバプロへ行き /gallery/docker は dockerコンテナへ
/gallery/docker1 は docker1コンテナへといった感じです。
設定
WordPressが載ってるNginxから見たリクエストURLには /gallery/docker が含まれるともちろんですが 404 が返ってきます。
しかしWordpressが載ってるコンテナのPHPから見た $_SERVER のREQUEST_URI, SCRIPT_NAME, PHP_SELF に
/gallery/dockerが含まれていないとPHP側が返す(作成する)ヘッダには
/gallery/docker が含まれないレスポンスURLになってしまい、
ログインはできても管理画面が http://hoge.com/wp-admin となり、/gallery/docker が含まれずそれ以降どこのリンクを押しても 404 となります。
最上リバースプロキシ
最上リバースプロキシは後段リバースプロキシへ /gallery というパスを伝えないといけないので
http://docker-reverse-proxy/gallery というリクエストURLで後段リバースプロキシへ。
location /gallery {
proxy_pass http://docker-reverse-proxy;
}
}
後段リバースプロキシ
リクエストURLが /gallery/docker のものは http://docker へ
/gallery/docker1 のものは http://docker1 へと言った感じにします。
また、Wordpress(docker)のNginxがリクエストURLを見たときに /gallery/docker が含まれないようにします。
upstream docker {
server docker.luis.local;
}
upstream docker1 {
server docker1.luis.local;
}
upstream docker2 {
server docker2.luis.local;
}
server {
listen 80;
server_name hoge.com;
location /gallery/docker/ {
proxy_pass http://docker/;
}
location /gallery/docker1/ {
proxy_pass http://docker1/;
}
location /gallery/docker2/ {
proxy_pass http://docker2/;
}
}
最上リバースプロキシでは location ディレクティブの後ろに / をつけませんでしたが
後段リバースプロキシでは付与します。
ココらへんの説明は下記のサイトさんが詳しいです。
[blogcard url=”https://www.xmisao.com/2014/05/09/nginx-proxy-pass.html“][/blogcard]
WordPress(docker)側の設定 – wp-config.php
前述した通り、PHPから見た $_SERVER のREQUEST_URI, SCRIPT_NAME, PHP_SELF には
/gallery/dockerが含まれていないと 404 になってしまうのでグローバル変数を書き換えます。
$_SERVER['HTTP_HOST'] = $_SERVER['HTTP_X_FORWARDED_HOST']; $_SERVER['REQUEST_URI'] = '/gallery/docker' . $_SERVER['REQUEST_URI']; $_SERVER['SCRIPT_NAME'] = '/gallery/docker' . $_SERVER['SCRIPT_NAME']; $_SERVER['PHP_SELF'] = '/gallery/docker' . $_SERVER['PHP_SELF']; $_SERVER['REMOTE_ADDR'] = $_SERVER['HTTP_X_FORWARDED_FOR'];
これらの設定をすることで管理画面へログインしても正常に動作すると思います。
php-fpm の設定を変更する
wp-config.php の編集ではなく、Wordpress(docker)側の php-fpm の設定でも可能です。
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
追加→ fastcgi_param REQUEST_URI /gallery/docker$request_uri;
追加→ fastcgi_param SCRIPT_NAME /gallery/docker$fastcgi_script_name;
追加→ fastcgi_param HTTP_HOST $http_x_forwarded_host;
追加→ fastcgi_param REMOTE_ADDR $http_x_forwarded_for;
}


はじめまして。EaseUS SotwareのTeiと申します。
メールアドレスなどのご連絡先をいただけませんでしょうか。
弊社の製品レビューのご執筆をお願いしたいんですが…
恐縮ですが、メルアド:teiisyou@easeus.comまでご連絡いただけますでしょうか。
お手数ですが、ご覧になったら、このコメントを削除していただけませんか。